~frontendfocus | Bookmarks (260)
-
Fixing rowspan=0 on tables on WebKit. - otsukare
Fixing rowspan=0 on Tables on WebKit — Curious as to how a browser bug gets fixed?...
-
Chrome on Android edge-to-edge migration guide | CSS and UI | Chrome for Developers
A Chrome on Android Edge-to-Edge Migration Guide — Bramus shares an update regarding edge-to-edge display support...
-
Building Websites With LLMS
Building Websites with 'LLMs' — That’s (L)ots of (L)ittle ht(M)l page(S) by the way. 😜 Jim...
-
The Case For Minimal WordPress Setups: A Contrarian View On Theme Frameworks — Smashing Magazine
The Case for Minimal WordPress Setups: A Contrarian View on Theme Frameworks — Kevin thinks modern...
-
Astro 5.4 | Astro
Astro 5.4: A Picture-Perfect Release — The popular content site framework introduces several key improvements, including...
-
Overview
Kibo UI: A Registry of Accessible Components Designed to Use with shadcn/ui — A modest set...
-
Home | Stylelint
Stylelint: A 'Mighty' Modern Style Linter — An established linter with over 100 built-in rules to...
-
Better Anchor Positioning with position-area
Better Anchor Positioning with position-area — The author praises the position-area property, noting how it’s more...
-
This page is under construction - localghost
This Page is Under Construction — A love letter to fun, personal sites, asking us to...
-
Why I Like Designing in the Browser
Why I Like Designing in the Browser — “I find HTML and CSS easier to grok...
-
SuperMarquee - The superb marquee solution
SuperMarquee: A Modern Marquee Component — Note that it’s not free for commercial projects, but there...
-
Comparing local large language models for alt-text generation
💬 Comparing Local Large Language Models for Alt-Text Generation — With over 9,000 images in need of...
-
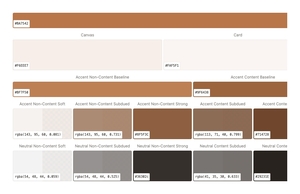
Accessible Color Palette Generator
Accessible Color Palette Generator — A useful tool for generating a range of shades (accents, neutral,...
-
Oxbow UI - Tailwind CSS Grid Generator
Tailwind CSS Grid Generator: Generate CSS Grids Based on Tailwind Classes — A simple drag-and-drop grid...
-
GitHub - codepo8/trimMiddle
trimMiddle: A JS Utility to Shorten Strings Like macOS' Finder — Trims a string in the...
-
BenchJS - JavaScript Benchmarking
BenchJS: A Browser-Based JavaScript Benchmarking Tool — No setup needed, just write and run the benchmarks...
-
Cloud Application Platform | Heroku
Let Heroku Deal with the Server Nonsense — Heroku makes it easy for frontend devs. With...
-
The web on mobile
The Web on Mobile — The mobile web has been more than capable of standing alongside...
-
Reimagining Fluid Typography
Reimagining Fluid Typography — For a while now we’ve turned to relative units (like em and...
-
A Million Little Secrets • Josh W. Comeau
A Million Little Secrets — Josh has an upcoming course all about creating animations and interactive...
-
How to Use attr() in CSS for Columns, Colors, and Font-Size – Frontend Masters Boost
How to Use attr() in CSS for Columns, Colors, and Font-Size — Chris takes a look...
-
Intent to Experiment for Longer
Intent to Experiment for Longer — As shared above, Chrome is now moving ahead with CSS...
-
Rethinking Find-in-Page Accessibility: Making Hidden Text Work for Everyone
Rethinking Find-in-Page Accessibility: Making Hidden Text Work for Everyone — Did you know about the hidden="until-found"...