~frontendfocus | Bookmarks (260)
-
GitHub - sockmaster27/svader: Create GPU-rendered Svelte components
Svader: Create GPU-Rendered Svelte Components — The examples are a good way to get a feel...
-
Learning web extensions
Learning How to Build Modern Web Extensions — It’s easy to run into outdated docs when...
-
Testing 10 JavaScript Frameworks on Their HTML Defaults · Jens Oliver Meiert
Testing 10 JavaScript Frameworks on Their HTML Defaults — Using a JavaScript framework is now ‘the...
-
Decoding CSS Selectors: :has(:not) vs :not(:has) | Polypane
Decoding CSS Selectors: :has(:not) vs :not(:has) — When you combine CSS functions, the nesting matters -...
-
Style-observer: JS to observe CSS property changes, for reals • Lea Verou
StyleObserver: A Library to Observe CSS Property Changes — An exhaustively tested JS library from Lea...
-
Blacksmith
Run GitHub Actions Up to 2x Faster at Half the Cost — Blacksmith runs GitHub Actions...
-
LaLoka Layouts for Tailwind CSS
LaLoka Layouts: 30+ Useful Components Built with Tailwind — Includes components not normally included in these...
-
Heat.js - JavaScript Heat Map
Heat.js: A Heat Map Visualization Library — Think like the GitHub contributions heat map. No dependencies,...
-
GitHub - lucafalasco/scroll-snap: ↯ Snap page when user stops scrolling, with a customizable configuration and a consistent cross browser behaviour
scroll-snap 5.0: A Customizable Scroll Snap Implementation — Uses requestAnimationFrame() for 60fps scrolling performance and doesn’t...
-
GitHub - dcastil/tailwind-merge: Merge Tailwind CSS classes without style conflicts
tailwind-merge 3.0: Efficiently Merge Tailwind CSS Classes without Conflicts — Provides a way to merge Tailwind...
-
Home
dash.js 5.0: JS Implementation of MPEG DASH Playback for Browsers — A reference client implementation for the...
-
GitHub - EvandroLG/ts-audio: :musical_score: ts-audio is an agnostic library that makes it easy to work with AudioContext and create audio playlists in the browser
ts-audio: Simple API for AudioContext and Playing Audio Playlists — Here’s a demo.
-
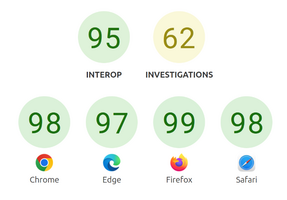
Launching Interop 2025 – Mozilla Hacks - the Web developer blog
Launching Interop 2025 — This year’s Interop project (an ongoing cross-browser effort to increase interoperability of...
-
Three Approaches to the “&” (ampersand) Selector in CSS – Frontend Masters Boost
Three Approaches to the & Selector in CSS — The & selector in vanilla CSS, now...
-
How I Created A Popular WordPress Theme And Coined The Term “Hero Section” (Without Realizing It) — Smashing Magazine
How I Created a Popular WordPress Theme and Coined the Term “Hero Section” (Without Realizing It) — The...
-
The Popover API is now Baseline Newly available | Blog | web.dev
The Popover API is Now Baseline Newly Available — Despite earlier proclamations, the Popover API (which...
-
Transitioning Top-Layer Entries And The Display Property In CSS — Smashing Magazine
Transitioning Top-Layer Entries and the display Property — How to animate display: none and other discrete...
-
GitHub - daviddarnes/share-button: A Web Component to share web pages using the native OS sharing options
share-button: A Web Component to Share Web Pages using Native OS Sharing Options — Uses the...
-
GitHub - satnaing/astro-paper: A minimal, accessible and SEO-friendly Astro blog theme
AstroPaper: Minimal, Responsive, SEO-Friendly Astro Blog Theme — A well put together blog theme for the Astro...
-
Visprex
Visprex: An Online Tool to Visualize CSV Files — It’s open source and works entirely in...
-
PostSpark - Beautify Screenshots
PostSpark: Customize and Beautify Website & Code Screenshots — These kinds of tools are a dime...
-
FakeData
FakeData: A Simple App for Generating Fake JSON Data — You can choose from 11 categories...
-
Taking RWD To The Extreme — Smashing Magazine
Taking RWD to the Extreme — It’s been 15(!) years since Ethan Marcotte first wrote about...
-
The European Accessibility Act for websites and apps by Martijn Hols
🇪🇺 The European Accessibility Act for Websites and Apps — This accessibility effort comes into effect in...