Frontend Focus
Feed since 17 Mar 2019This feed covers HTML, CSS, WebGL, and other associated technologies. Frontend Focus shares news, articles, tutorials and code examples for those interested in web browser technology and the web platform generally. See: http://frontendfocus.co/
To subscribe to and get updates from Frontend Focus in your feed stream, sign up, or see the rest of our feeds.

Top ways to ensure your content performs well in Google's AI experiences on Search | Google Search Central Blog | Google for Developers
Ways to Ensure Your Content Performs Well in Google's AI Experiences on Search — This is...

Docusaurus 3.8 | Docusaurus
Docusaurus 3.8: The Docs-Oriented Static Site Generator — The popular React-powered site generator offers a variety of...
Ruffle - Flash Emulator
Ruffle: A Flash Player Emulator — Built in Rust, Ruffle targets both desktop and the web...

GitHub - zumerlab/snapdom: snapDOM captures HTML elements as images with exceptional speed and accuracy.
snapDOM: Captures DOM Nodes as Images — A fast and accurate DOM-to-image capture mechanism to capture...

dbForge Studio for MySQL - Database Management Tool
+80% Daily Productivity With an All-in-One MySQL IDE for Web Devs — Code faster, test easier,...

Cap — Modern, Open-source PoW CAPTCHA for JavaScript
Cap: A Lightweight, Modern Open Source CAPTCHA Alternative — This solution boasts a method called “proof-of-work”...
ForesightJS - Predictive Mouse Intent Library | ForesightJS
ForesightJS: Predictive Mouse Intent Library — An interesting concept, with the entire page acting as a...

Animated Product Grid Preview with GSAP & Clip-Path | Codrops
Creating an Animated Product Grid Preview with GSAP and clip-path — Now that GSAP is entirely...

GitHub for Beginners: Building a React App with GitHub Copilot
🤖 Building a React App with GitHub Copilot — A good walkthrough, complete with video, if you...

Add subscriptions to your SaaS with Clerk Billing
Ship SaaS Subscriptions Fast with Drop-In Billing from Clerk — Add subscriptions to your SaaS in...

React, visualized – react.gg
React, Visualized: A Visual Exploration of React Concepts — A visual explainer of numerous core React...

Move Modal in on a… shape() – Frontend Masters Blog
How to Move a Modal In On a… shape() — Making a modal open and then...

HTML5 Elements You Didn't Know You Need
HTML5 Elements You Didn't Know You Need — If you read MDN on the regular, you...

KendoReact - The Complete React UI Library
Try KendoReact Free, npm-Install Available! — 50+ robust KendoReact components, including React Data Grid, DatePicker and...

Datastar - The hypermedia framework.
Datastar: The Hypermedia Framework — Datastar claims to offer the power of Alpine.js and htmx in...

Creating Blob Shapes using clip-path: shape() – Frontend Masters Blog
Creating Blob Shapes using clip-path: shape() — Another cool tutorial from Temani, this time looking at...

Accessibility Report 2025 | Email Markup Consortium
Accessibility in HTML Emails Remains Critically Under-addressed in 2025 — The Email Markup Consortium recently released...

Getting started with Clerk Billing
Getting Started with Clerk Billing — Learn how to build a complete billing experience with Clerk...

Unshipping: How (and when) to break web features | Igalia - Open Source Consultancy and Development
▶ Unshipping: How (And When) to Break Web Features — A roughly ~50 minute podcast with Google’s...

CSS snippets
CSS Snippets — Jeremy shares a handful of helpful little CSS tidbits and features that he...

Is there a Correct Answer? Flipping Layouts When Google Translate Swaps between a Left-to-Right Language and a Right-to-Left Language – Frontend Masters Blog
Flipping Layouts When Google Translate Swaps between a Left-to-Right Language and a Right-to-Left Language — What’s...

CSS Tips: Flexible Wrapping CSS Grid
▶ Flexible Wrapping CSS Grid — Create a flexible CSS Grid with a varying number of items...

We launched our first Shopify theme - Nic Chan
"We Launched Our First Shopify Theme" — Sure, it’s an update about a new, paid theme,...
Finding the Joy in Alt Text | Bryn Newell
Finding the Joy in Alt Text — On the fun often found in the added context...

prompt-kit
prompt-kit: A Set of Customizable, High-Quality Components Built for AI Applications — The components are built...

AI Color Match: Free Image Color Transfer Tool
🎨 AI Color Match: Instantly Match Colors from Any Image — This tool lets you upload a...

The best tools for web development | Web Code Tools
Web Code Tools: Code Generators for Frontend Development — Includes generators with live previews for CSS,...

jsPad: Fast Online JS playground
jsPad: A Modern Playground for Writing and Testing JavaScript, TypeScript, HTML, and CSS — Same idea...

GitHub - humanwhocodes/crosspost: A JavaScript utility for posting across multiple social networks at once
Crosspost: A JavaScript Utility for Posting Across Multiple Social Networks at Once — Currently supports eight...

ColorPocket - The Ultimate Color Toolkit
ColorPocket: A Chrome Extension for Organizing and Picking Colors — Has a simple set of features...

Can Windows 95 Browse the Modern Internet in 2025?
▶ Can Windows 95 Browse the Modern Internet in 2025? — A quick 10-minute curio. Yes, it’s...

Bit. Composable AI.
Build a Professional Design System in Less Than a Day Using AI — Instantly create and...

MCP is the coming of Web 2.0 2.0 - Anil Dash
'MCP is the Coming of Web 2.0 2.0' — Anil shares his thoughts on the emerging...

The future of the web depends on getting this right | The Mozilla Blog
The Future of the Web Depends on Getting This Right — Mozilla shares its take on...
MoodHue 🎨
MoodHue: Generate a Color Palette Based on Mood with AI — Enter a ‘mood’ in the...

The Height Enigma • Josh W. Comeau
The Height Enigma — A beginner-friendly no nonsense unraveling of the ‘mysterious’ behavior of percentage-based heights...

Add wide gamut P3 and alpha transparency to your color picker in HTML
Add Wide Gamut P3 and Alpha Transparency to Your Color Picker in HTML — Did you...

WorkOS + Cloudflare MCP: Plug and Play Auth for Agentic AI Builders — WorkOS
AI Agents and MCP Servers Without Access Control Are a Security Risk — WorkOS AuthKit enables...

How to have the browser pick a contrasting color in CSS
How to Have the Browser Pick a Contrasting Color in CSS — Jen shares how the upcoming...

High-Powered Full-Stack React Apps | Learn Next.js on Frontend Masters
New Course: Next.js Fundamentals, v4 — Master Next.js with Scott Moss. Learn React Server Components, Server...

Free Web & Mobile Templates for Startups
Flatlogic Templates: Free Web & Mobile Templates for Startups — These were recently open-sourced by the...
HelloCSV
HelloCSV: A Drop-In, CSV Importing Workflow for JS Apps — If you or your users have...

GitHub - midudev/tailwind-animations: Easy peasy animations for your Tailwind project
tailwind-animations: Easy Animations for Your Tailwind Project — You can mess around with them on this...

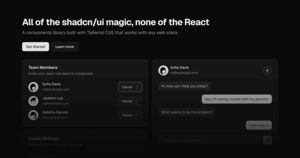
Basecoat
Basecoat: shadcn/ui's Magic, But Minus React — shadcn/ui is a popular suite of well designed React...

Clerk Billing
Introducing Clerk Billing — Set up subscriptions in your B2B or B2C app without writing custom...

Discover, buy and download awesome fonts - Fonts Ninja
Fonts Ninja: A Platform to Discover and Build Your Font Collection — The font gallery lets...

Creating Flower Shapes using clip-path: shape() – Frontend Masters Blog
Creating Flower Shapes using clip-path: shape() — Here's a detailed look at the what can be...
It wasn’t the idea that failed: it was the execution
It Wasn’t the Idea That Failed: It Was the Execution — A look back at the...

Container Query for “is there enough space outside this element?” – Frontend Masters Blog
Container Query for “Is There Enough Space Outside This Element?” — A good, practical example of...

Integrating Localization Into Design Systems — Smashing Magazine
Integrating Localization Into Design Systems — A case study that looks at how two designers tackled...









