~frontendfocus | Bookmarks (316)
-
Font Generator - 𝓒𝓸𝓹𝔂 𝖆𝖓𝖉 𝓟𝓪𝓼𝓽𝓮 Fancy Cool Text
Font Generator: Generate Fancy Text with Unicode Characters — Type some text and this tool will...
-
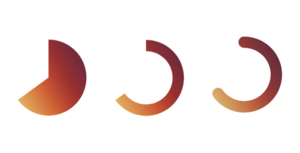
Better CSS Shapes Using shape() — Part 2: More on Arcs | CSS-Tricks
Better CSS Shapes Using shape(): More on Arcs — Temani continues spelunking into all things CSS shapes,...
-
GitHub - sebastiancarlos/beachpatrol: 🏝️ A CLI tool to replace and automate your daily web browser.
Beachpatrol: A CLI Tool to Automate Your Everyday Web Browser — A higher level way to...
-
Radar — WorkOS
🔐 Login Is Just the Start. Protect Your Flow from Real Threats — AuthKit provides a...
-
GitHub - vallafederico/smooothy
Smooothy: A Smooth, Extensible Slider/Carousel Component — Try out some demos here, which include customizations for...
-
Glow Icons — Open source icons made for UI
Glow Icons: 440+ Open Source SVG Icons Made for Interfaces — Searchable and available in outline...
-
https://mini2-photo-editor.netlify.app/
MiNi PhotoEditor: An Online WebGL Photo Editor with Effects, Filters, and Cropping — Includes some neat...
-
https://bits-ui.com/
Bits UI: Headless Svelte Components to Build Your Own Component Library — Includes 40+ open source,...
-
Exploring the OKLCH ecosystem and its tools—Martian Chronicles, Evil Martians’ team blog
Exploring the OKLCH Ecosystem and Its Tools — A solid overview of why you may want...
-
WebStatus.dev: Now with more data, deeper insights, and a clearer path to Baseline | Blog | web.dev
WebStatus.dev: Now with More Data, Deeper Insights, and a Clearer Path to Baseline — The open-source...
-
JavaScript Charts | AG Charts
AG Charts: The Best JavaScript Charting Library In The World — Create beautiful JavaScript Charts in...
-
CSS if() functions & reading-flow (in Chrome 137)
▶ CSS if() Functions & reading-flow (in Chrome 137) — A solid and straightforward demo of what...
-
Getting Creative With HTML Dialog | CSS-Tricks
Getting Creative with HTML Dialog — As you can see above, Andy shares how to spruce...
-
IE6, AI, and the future of browsing the Web
IE6, AI, and The Future of Browsing the Web — A new series on how AI...
-
Bit. Composable AI.
Introducing Hope AI - Architecture Agent for Developers — Compose high-quality professional software with AI for...
-
The 3 Ways JavaScript Frameworks Render the DOM
▶ The Three Ways JavaScript Frameworks Render the DOM — The creator of the SolidJS framework looks...
-
CSS Spotlight Effect – Frontend Masters Blog
CSS Spotlight Effect — Because we can feed the current mouse position to CSS with a...
-
React, visualized – react.gg
React, Visualized: A Visual Exploration of React Concepts — A visual explainer of numerous core React...
-
Add subscriptions to your SaaS with Clerk Billing
Ship SaaS Subscriptions Fast with Drop-In Billing from Clerk — Add subscriptions to your SaaS in...
-
GitHub for Beginners: Building a React App with GitHub Copilot
🤖 Building a React App with GitHub Copilot — A good walkthrough, complete with video, if you...
-
Animated Product Grid Preview with GSAP & Clip-Path | Codrops
Creating an Animated Product Grid Preview with GSAP and clip-path — Now that GSAP is entirely...
-
ForesightJS - Predictive Mouse Intent Library | ForesightJS
ForesightJS: Predictive Mouse Intent Library — An interesting concept, with the entire page acting as a...
-
GitHub - zumerlab/snapdom: snapDOM captures HTML elements as images with exceptional speed and accuracy.
snapDOM: Captures DOM Nodes as Images — A fast and accurate DOM-to-image capture mechanism to capture...
-
KendoReact - The Complete React UI Library
Try KendoReact Free, npm-Install Available! — 50+ robust KendoReact components, including React Data Grid, DatePicker and...