~frontendfocus | Bookmarks (260)
-
GitHub - Jonghakseo/chrome-extension-boilerplate-react-vite: Chrome Extension Boilerplate with React + Vite + Typescript
Chrome Extension Boilerplate: Create Chrome/Firefox Extensions using React and Typescript — Boasts faster build speeds and...
-
View Transitions Applied: Smoothly animating a border-radius with a View Transition
View Transitions Applied: Smoothly Animating a border-radius with a View Transition — Bramus shows us how...
-
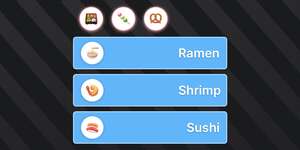
Grouping Selection List Items Together With CSS Grid | CSS-Tricks
Grouping Selection List Items Together with CSS Grid — CSS Grid can be used to visually group selected items in a list....
-
New in Chrome Q1 2025: CSS text-box, file system access for Android, Baseline updates and more! | Blog | Chrome for Developers
▶ New in Chrome Q1 2025: CSS text-box, File System Access for Android, Baseline Updates and More...
-
Usability testing with disabled users is a good investment
Usability Testing with Disabled Users is a Good Investment — …and will highlight accessibility barriers missed...
-
GitHub - zh-lx/code-inspector: 🚀 Click the dom to open your IDE and position the cursor at dom's source code location! 点击页面 dom 来打开 IDE 并将光标自动定位到源代码位置!
code-inspector: Click a Page Element to View Its Source Code — Once installed, use ALT+SHIFT to...
-
GitHub - addyosmani/filter: Filter - Web Image Editor
Filter: A Powerful, Web-Based Image Editor for Quick Image Edits and Filters — A tool from...
-
MotifyX
MotifyX: A Curated Collection of Modern, Customizable CSS Backgrounds — You can choose from six categories...
-
I18n Code - Translate JSON files and blog posts into multiple languages
I18n Code: Translate JSON Files and Blog Posts Into Multiple Languages — Enter your content in...
-
Super Color Palette - Shift hue, saturation, lightness, and more!
Super Color Palette: A Color Palette Generator for Shifting Hue, Saturation, Lightness, and More — Lots...
-
Delaying the shipping of CSS @function from Chrome 136 to 139 | Blog | Chrome for Developers
Delaying the Shipping of CSS @function From Chrome 136 to 139 — A few issues ago we...
-
Prompt Engineering for Web Development — SitePoint
Prompt Engineering for Web Development — Kevin has been tinkering with code generation for a couple...
-
Dive Into WebGPU—Part 1 (Tutorial)
Dive Into WebGPU — If you’re curious about creating modern 3D graphics in the browser then...
-
How to make web videos way smaller in 2025 using the AV1 codec—Martian Chronicles, Evil Martians’ team blog
How to Make Web Videos Way Smaller in 2025 with AV1 — Here’s how the AV1...
-
Validate your SaaS idea while building an audience
Validate Your SaaS Idea While Building an Audience — Learn how to communicate directly with potential...
-
Views on views
Views on 'Views' — Discussions are underway to potentially change the definition of a ‘web page’...
-
Everything you need to know about Invoker Commands | London Web Standards
▶ Everything You Need to Know About Invoker Commands — command and commandfor attributes are a brand...
-
Truth, Lies and Progress Bars
Truth, Lies and Progress Bars — Yeah, sometimes loading/progress indicators lie because demonstrating some amount of...
-
Trusting AI with my images wasn't easy
Trusting AI with My Images Wasn't Easy — We shared last week how Dries was experimenting...
-
Instrument, monitor, fix: a hands-on debugging session
Instrument, Monitor, Fix: A Hands-On Debugging Class — Join us for a hands-on session where you’ll...
-
CSS Meets Voxel Art: Building a Rendering Engine with Stacked Grids | Codrops
CSS Meets Voxel Art: Building a Rendering Engine with Stacked Grids — Another great tutorial from...
-
A CSS-Only Star Rating Component and More! (Part 1) | CSS-Tricks
⭐️ Building a CSS-Only Star Rating Component — A tutorial you’ve no doubt seen countless times, but...
-
Freesound
Freesound: A Collaborative Collection of 670,000+ Free Sounds — Downloadable in WAV format, possibly useful for...
-
Functions in CSS?! | CSS-Tricks
Functions in CSS? — We can’t use custom CSS functions in production just yet, but this...